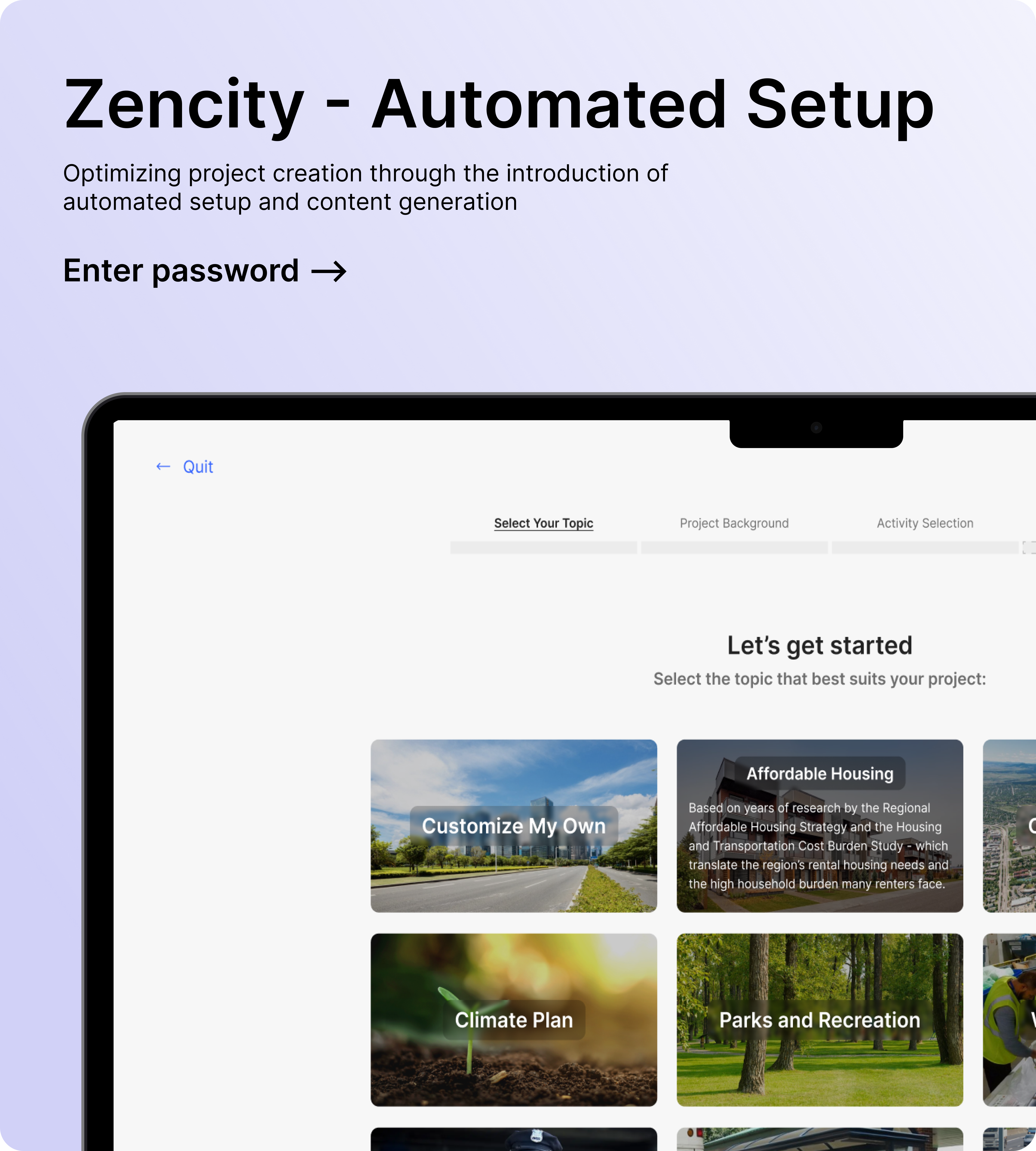
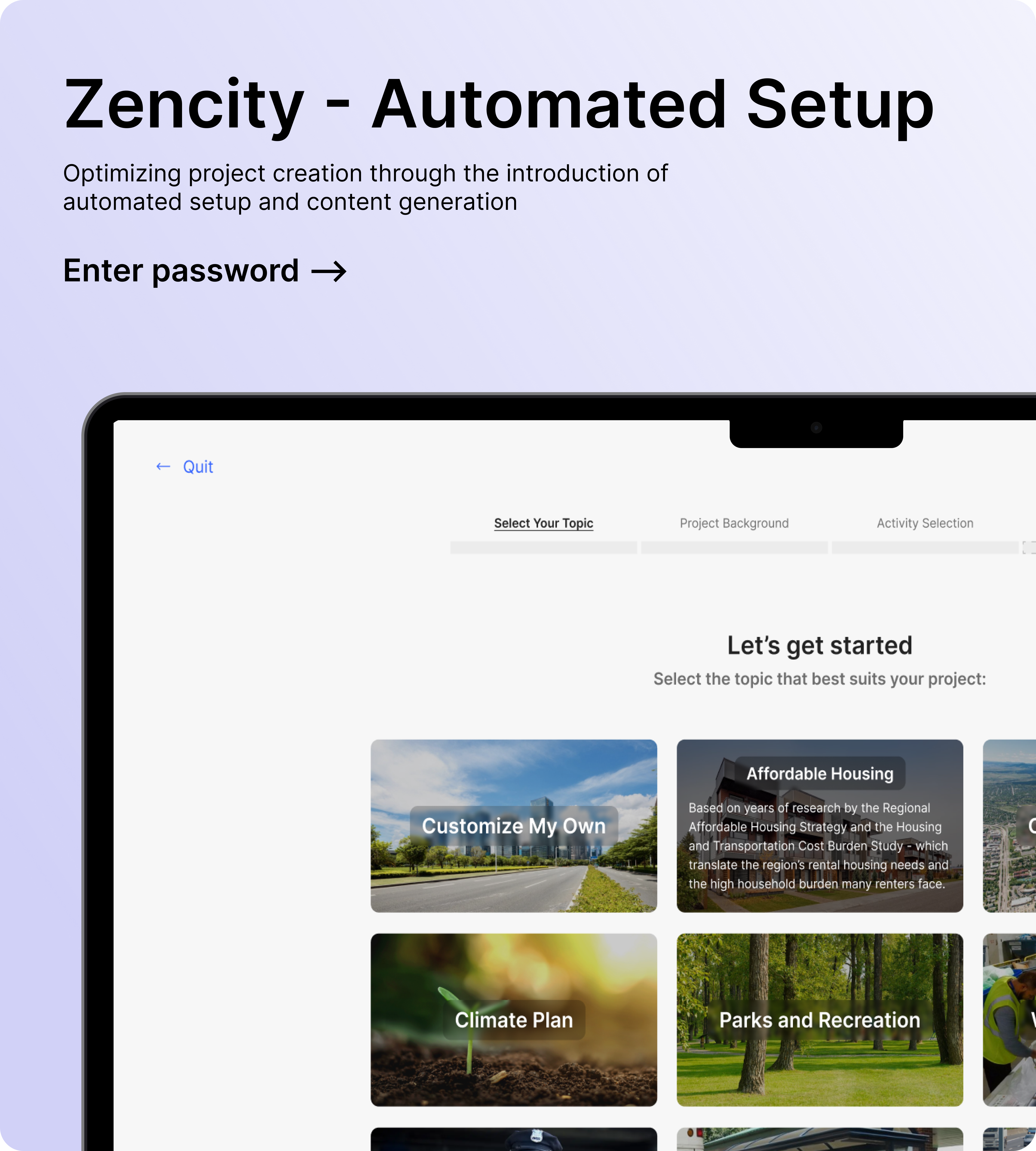
Zencity - Automated Setup

Role: Lead Product Designer | Status: Shipped
OVERVIEW
Zencity provides tools to help local government officials and city leaders gather data, insights, and feedback from residents and use this information to improve the quality of life in their communities.
As part of the product team, we actively sought solutions to enhance engagement, particularly in relation to our core KPI, the "Engagement Success Rate." We had observed a consistent decline in this metric and aimed to improve adoption, especially among new clients who faced challenges when initiating their first project. During the initial ideation phase, we generated ideas on how to guide clients through this process of setting up their first project and reduce the mental effort for users.

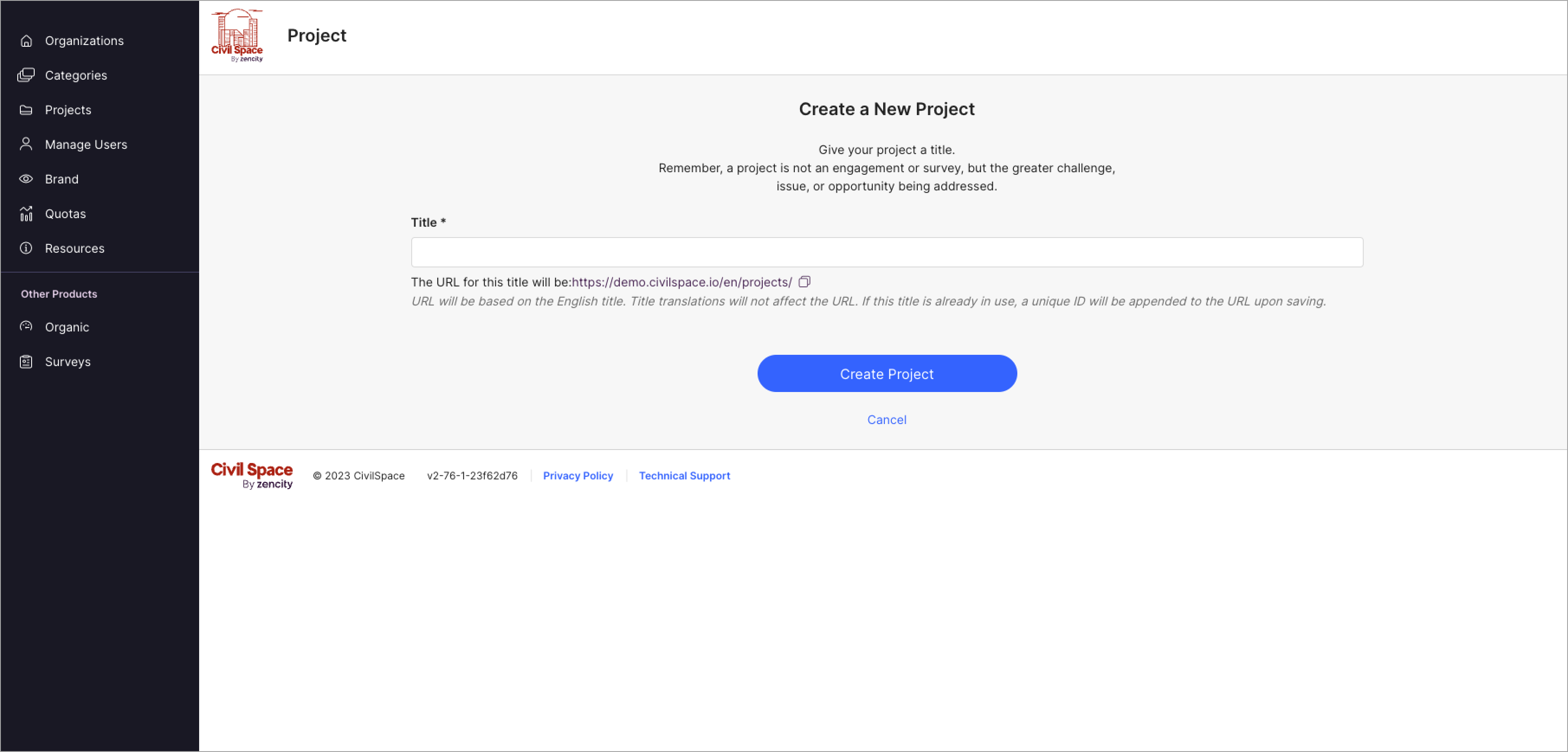
Legacy - Create a New Project
APPROACH
RESEARCHING, IDEATING & PLANNING, DECIDING, VALIDATING, BUILDING
I began my journey with research and exploration, establishing the foundation of my design process on insights and leveraging previous research findings. Following this, I initiated ideation through whiteboarding exercises with the Director of Product. I then transitioned into medium to high-fidelity designs, sharing them with the product team to decide on the most promising iterations for development.
After ideation, my focus shifted to early involvement with the development team, presenting a prototype to ensure alignment and feasibility with their input. Subsequently, I moved on to validating the designs through prototype reviews with some of our clients. This vital step aimed at refining our solutions based on their valuable feedback.
With successful validation and subsequent iterations, I proceeded to create the final mockups, which were then handed off to the development team. During this stage, I took an active role in assessing the quality of builds in staging environments and consistently provided feedback to the development team.
RESEARCHING
In discussions with the Director of Product, we identified the need for a guided project setup to enhance client onboarding, particularly for their first project. Past research indicated that some clients found the initial setup overwhelming and intimidating, highlighting a gap between user needs and our business goals.
To address this, I embarked on a research journey with two initial objectives: to simplify the guided project setup by learning from other products and services, and to encourage clients to use guided setup as a go-to option.
Once I uncovered improvement opportunities, I collaborated closely with the product team to develop UX principles and design guidelines. These principles served as a guiding framework, ensuring my design choices aligned seamlessly with the company's objectives.
- Help users start one or two steps ahead (Never Start Blank): This helps to minimize user effort and frustration.
- Simplicity should never be sacrificed when adding capabilities: This guideline emphasizes that new features or capabilities should not overly complicate the user interface. It's essential to maintain a simple and intuitive user experience.
- Ensure consistency for users completing the same or similar tasks: Consistency is key to usability. Users should have a predictable and uniform experience when performing common tasks.
- Connect features to the problem being solved/value-added: Features and design elements should directly address user needs and provide value.
- Align with the Zencity design system whenever possible: This guideline ensures adherence to design standards and promotes a cohesive user experience in line with the organization's design system.
- Align for edge cases to ensure a graceful experience: Taking care of edge cases is crucial for inclusivity. Designing for exceptional situations ensures that all users have a positive experience, not just the majority.
- Introduce defaults that promote the actions we want our clients to take.
IDEATING
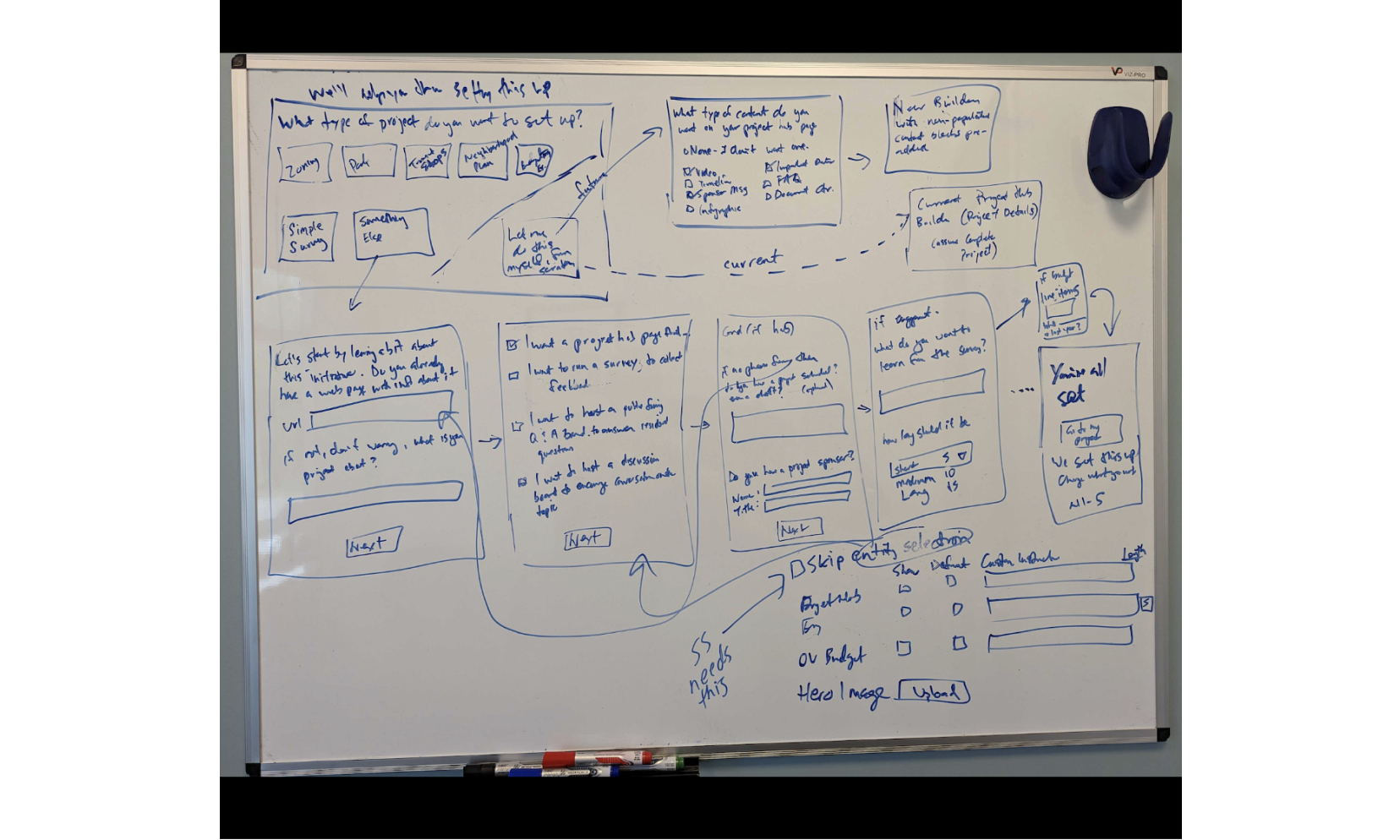
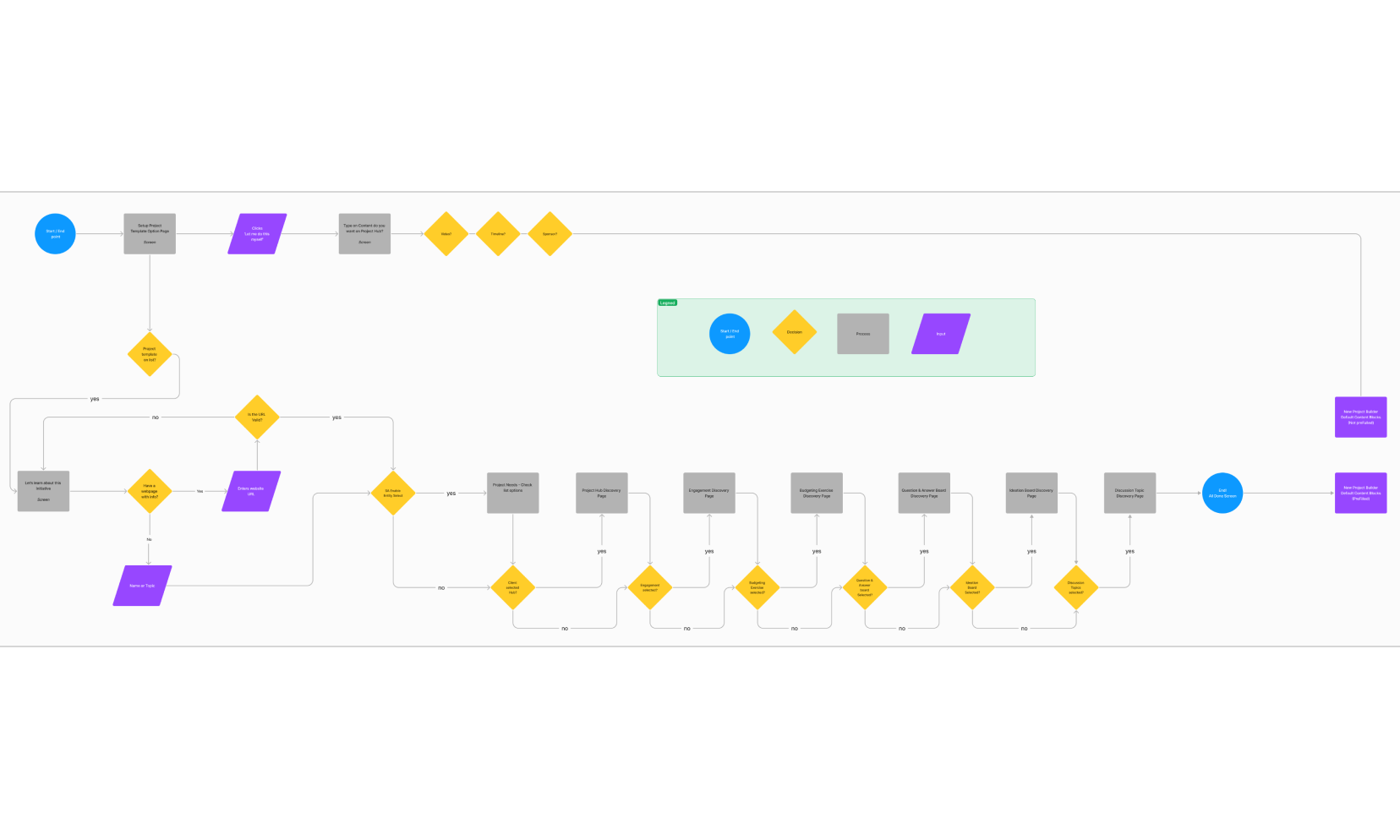
In the ideation phase, I started with whiteboard exercises with the Director of Product to tap into his insights and foster collaborative problem-solving. Together, we recognized the value of creating a flowchart to visualize and communicate the ideas we generated during brainstorming to share with stakeholders early in the process. We already had a good sense of what we wanted to build and to test it quickly. To achieve this, I repurposed existing components and leveraged them to create new ones, moving straight into medium- to high-fidelity designs.


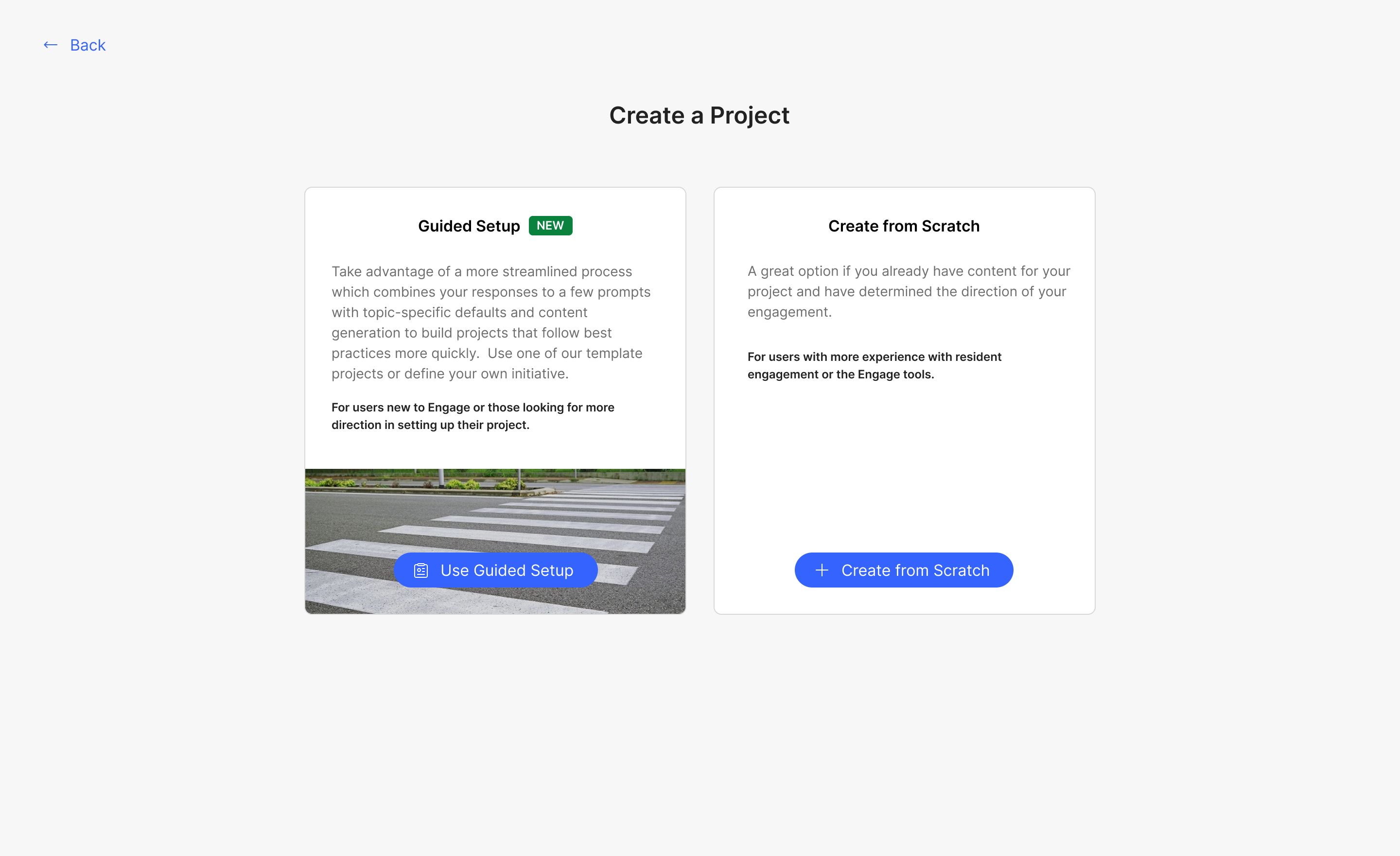
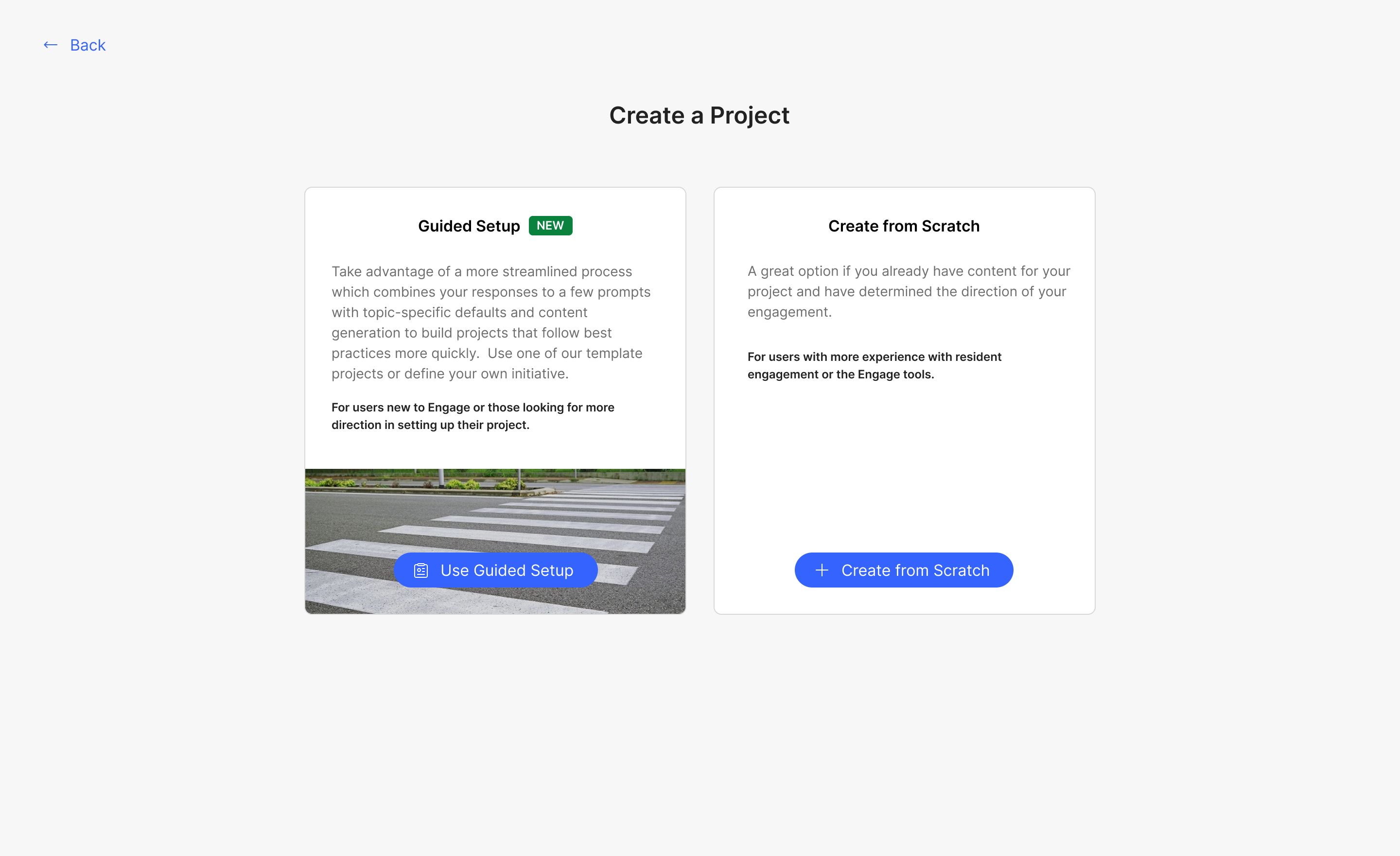
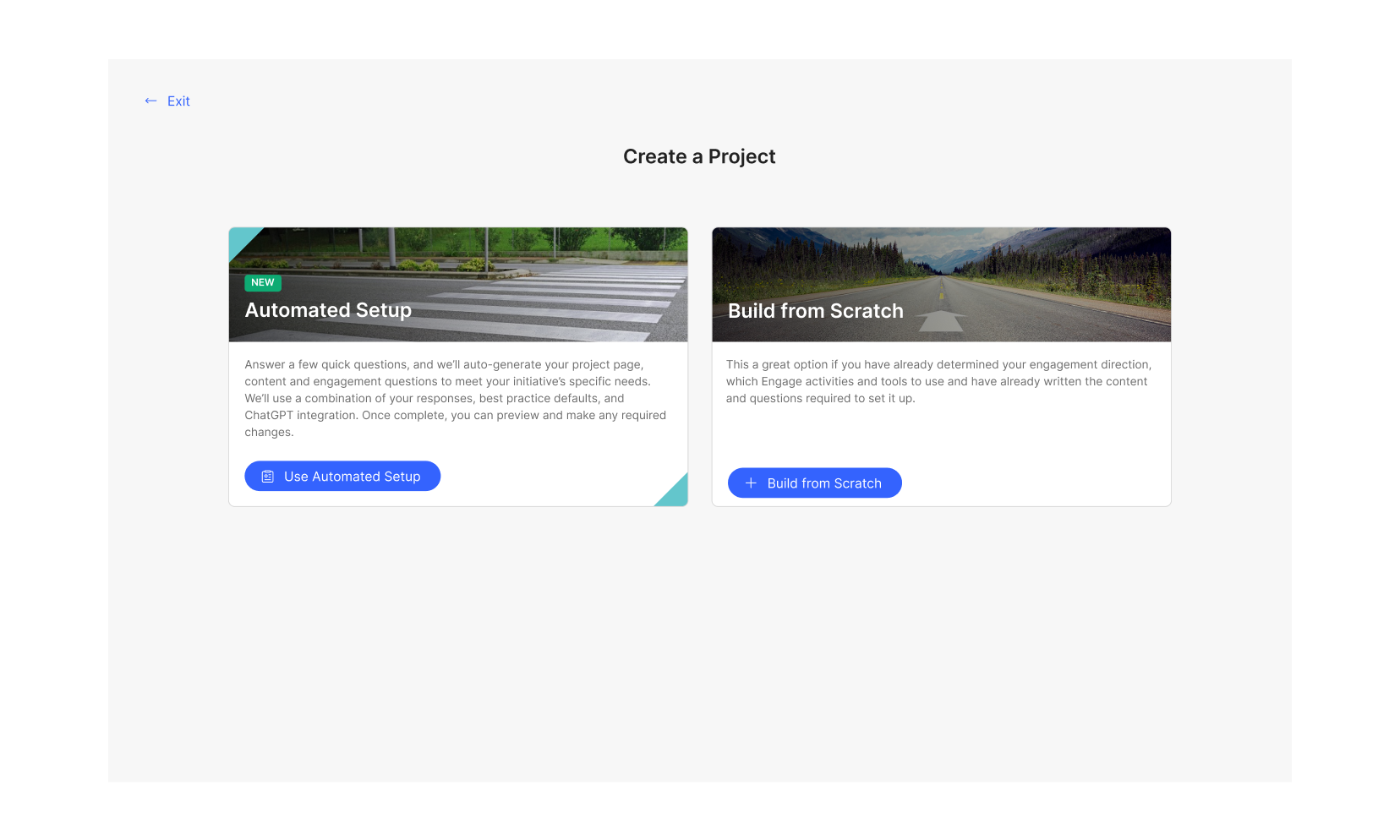
When designing the initial screen for "Create a Project," clients are presented with a choice between "Guided Setup" or "Create a Project from Scratch." I explored different layouts and applied a distinct UI treatment to "Guided Setup" to promote the new feature (see Von Restorff effect).

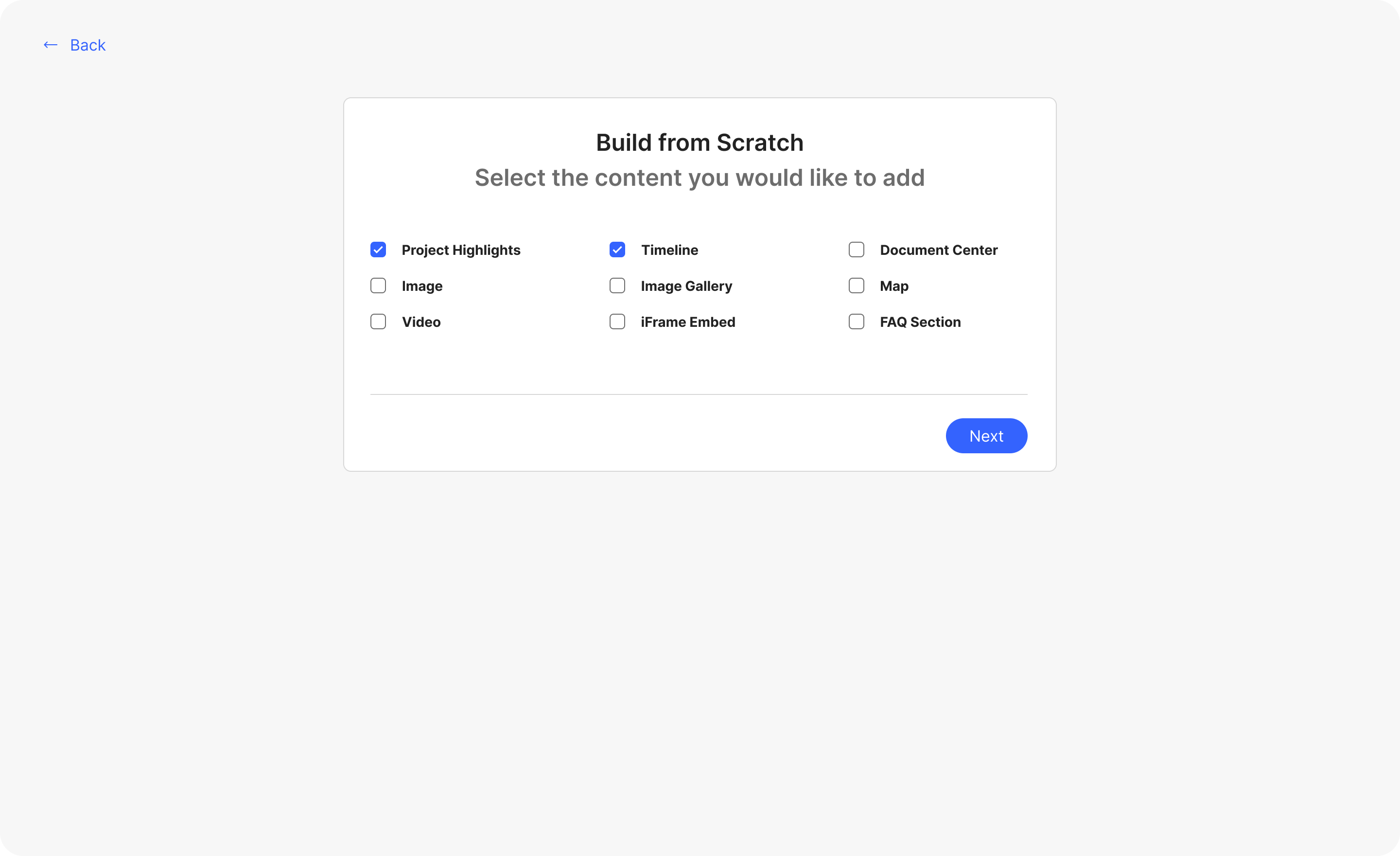
Build from Scratch
Aligning with one of our UX principles, '1. Help users start one or two steps ahead (Never Start Blank),' we aimed to introduce a screen where clients could select components for their project before entering the project builder. This ensures users don't initiate their project with an empty canvas, effectively reducing the cold start experience and providing them with a predefined starting point. For the "Build from Scratch" option, I reused some of our components and explored two options for content layout to streamline the process.


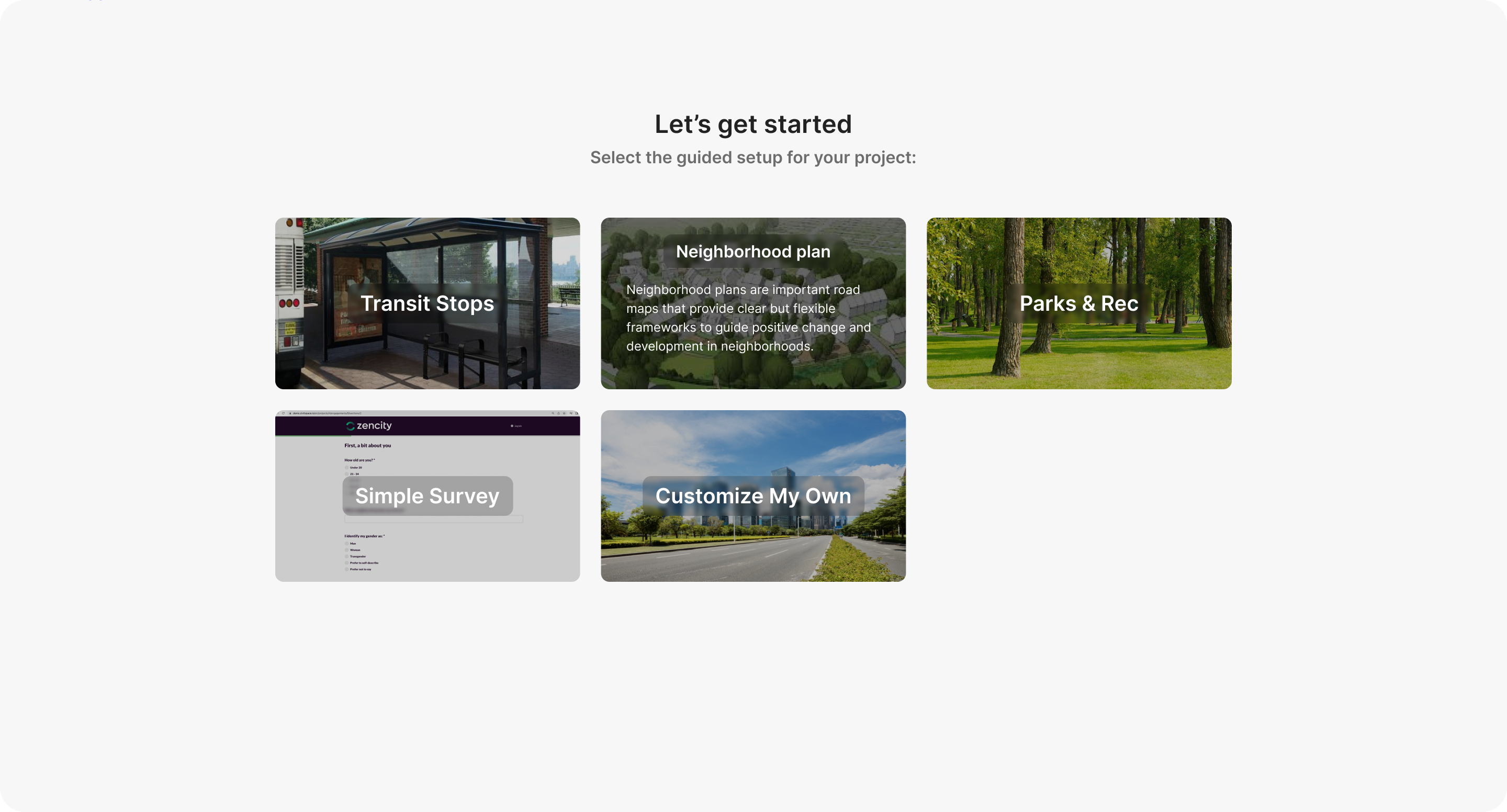
Guided Setup
Next, I concentrated on enhancing the client's experience when selecting "Guided Setup." This brought me to the "Select a Topic" step. My goal was to simplify this process and reduce cognitive load by experimenting with various ways to display the topics and employing progressive disclosure. I also addressed scenarios where a client needed to create just a Simple Survey (which didn’t require a project page) and situations where clients couldn't find a suitable topic for their project. Initially, our focus was on integrating survey-style engagement into the project creation flow, with plans to introduce additional tools later.


DECIDING
After finalizing the selected designs with the Director of Product, I swiftly transitioned to the prototyping phase. To facilitate a seamless handoff to the development team, I created an early-stage prototype. During our regular standup meetings, conducted on office days, I proactively shared prototypes. Even if it consisted of just one interaction, it provided the development team with insights into what was coming down the pipeline, ensuring early involvement and alignment in the design and development process.



VALIDATING
To ensure the usability and effectiveness of the design, we conducted six rounds of prototype walkthroughs via Google Meet sessions. These reviews involved active participation from myself, the Director of Product, and the Product Manager.
ITERATIONS
Create a New Project
One notable feedback we received pertained to the initial screen, "Create a Project." Users found the description text somewhat intimidating or the benefit didn’t immediately jump out to them. This feedback was crucial as we aimed to strike the right balance in explaining the automated setup process, its benefits, and the expected outcomes without overwhelming the user with too much noise. After discussions with the Director of Product, we agreed that "Automated Setup" was a more fitting and descriptive title, emphasizing the automation aspect while guiding users through their first project.
Additionally, by reusing components from Automated Setup and Build from Scratch, we identified an opportunity to introduce premium consulting services within the 'build from scratch' flow. This feature leverages our experts' knowledge to assist clients during project setup, providing valuable guidance and expertise.


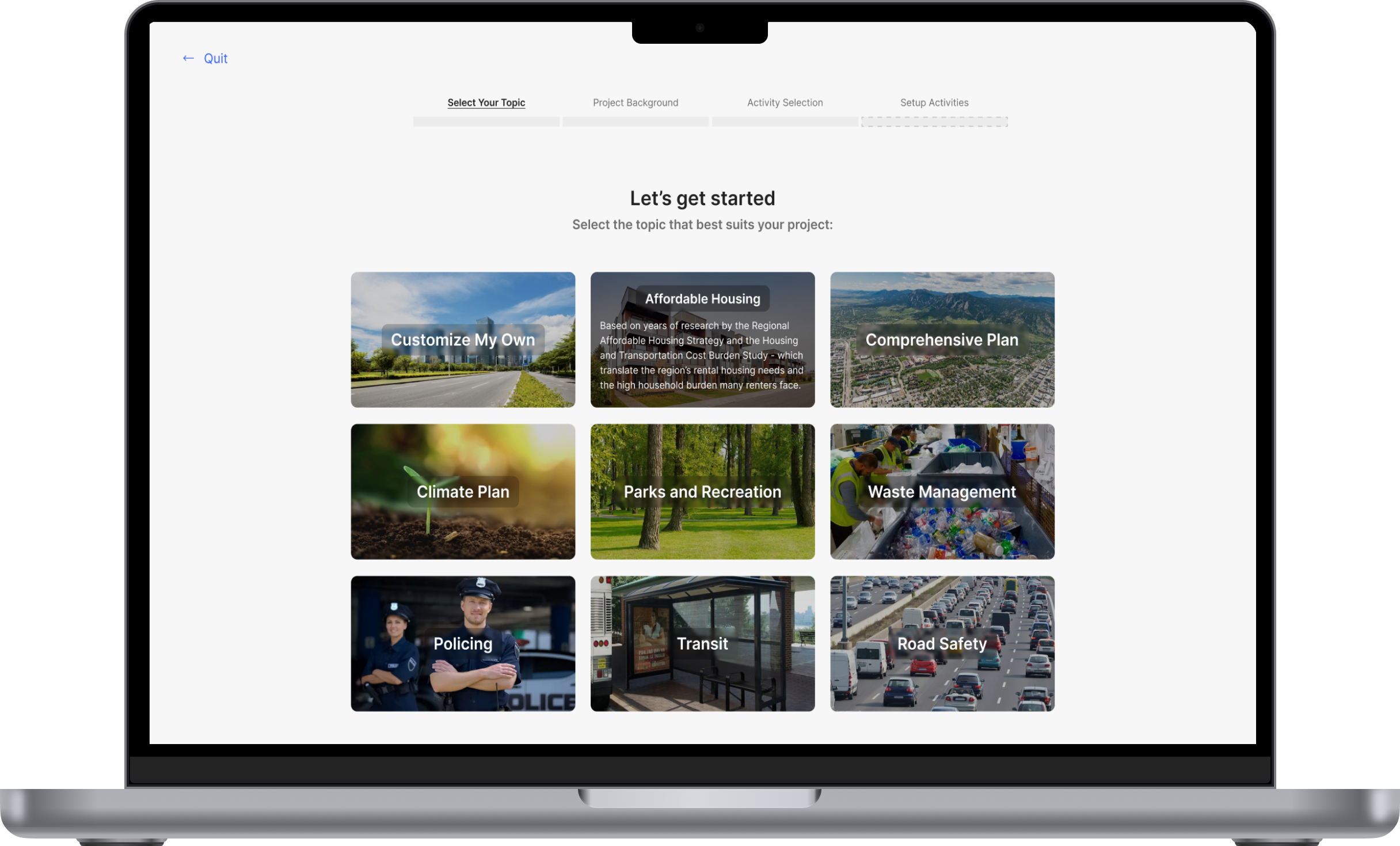
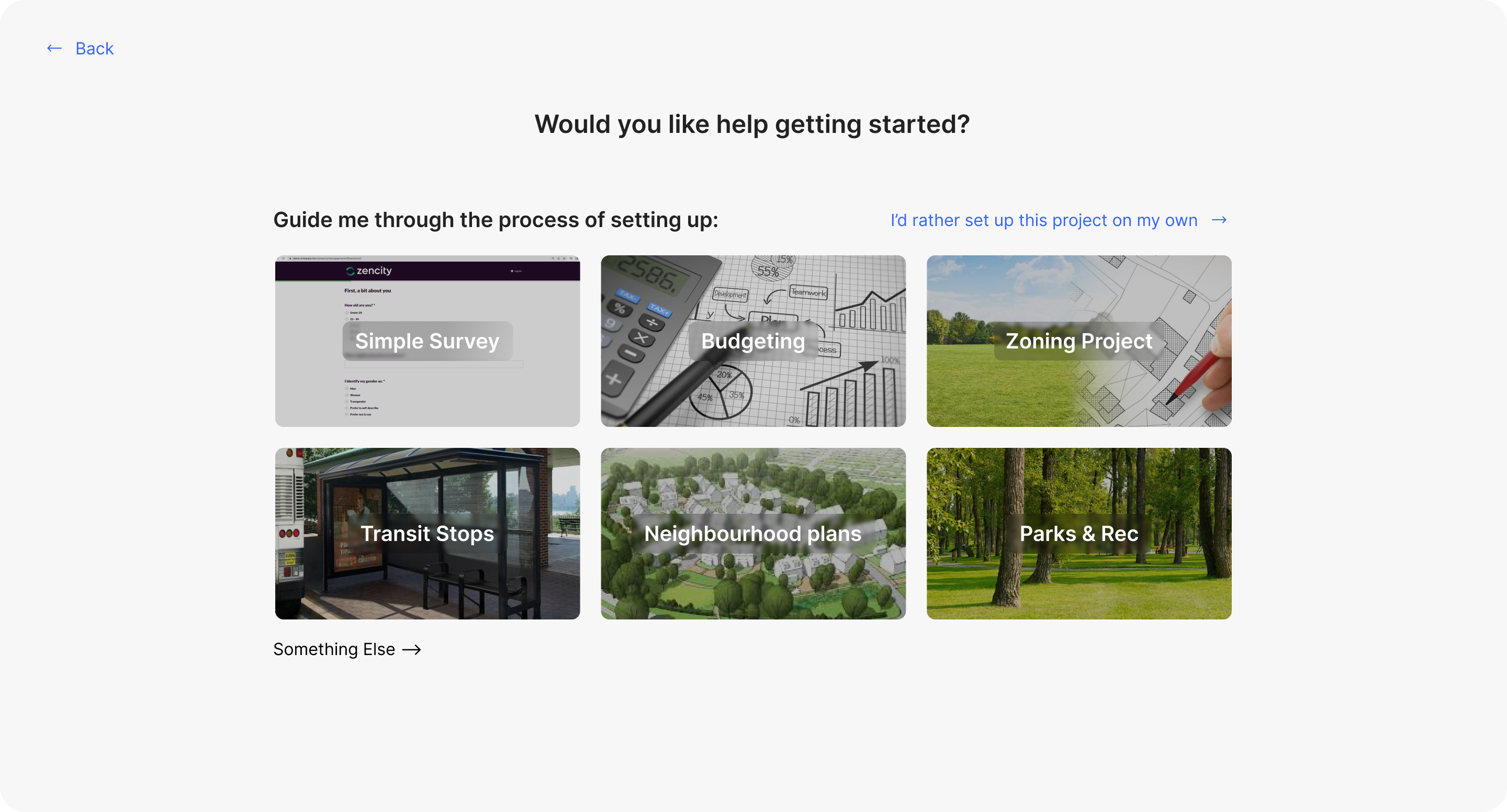
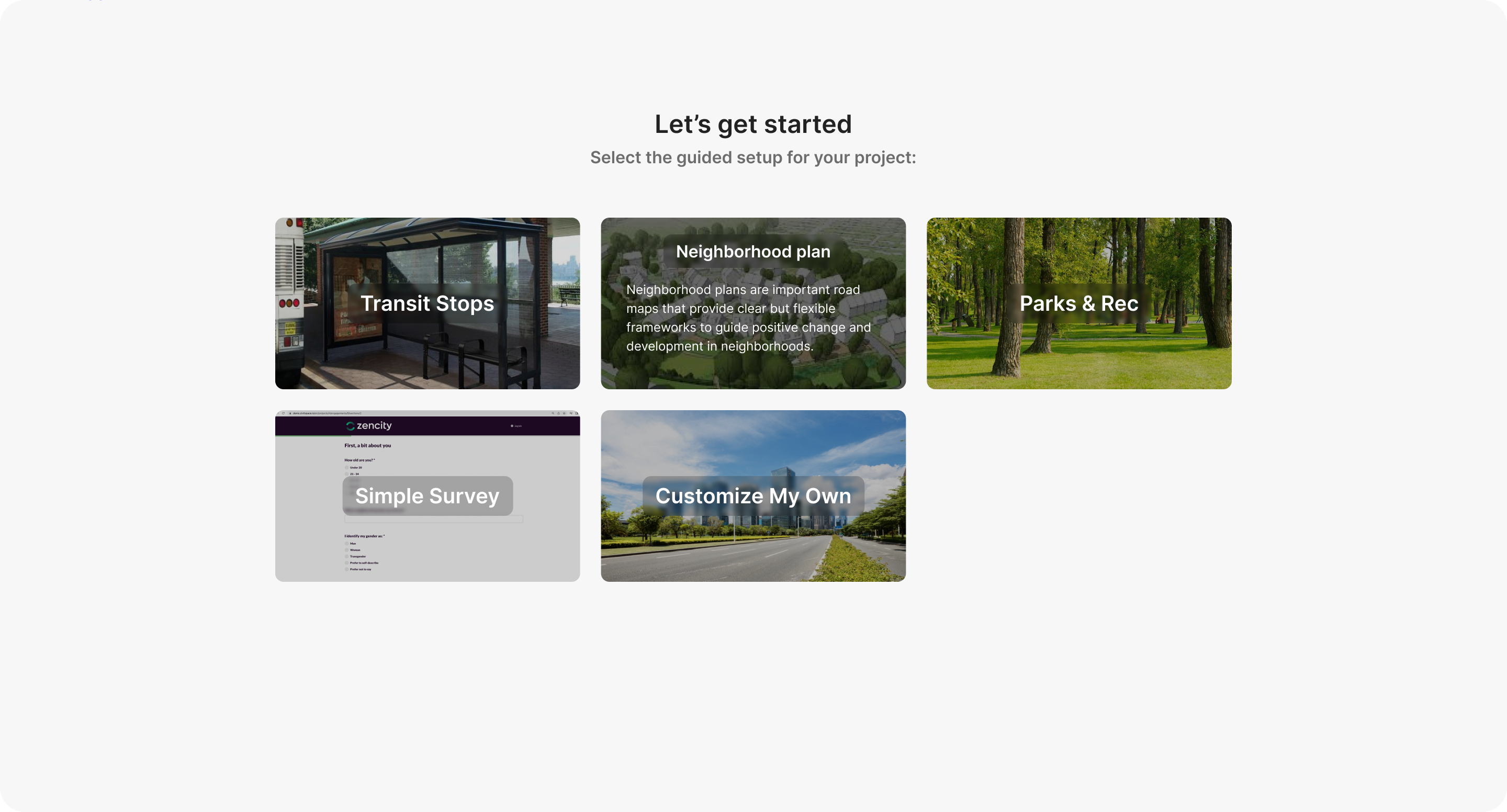
Select Project Topic
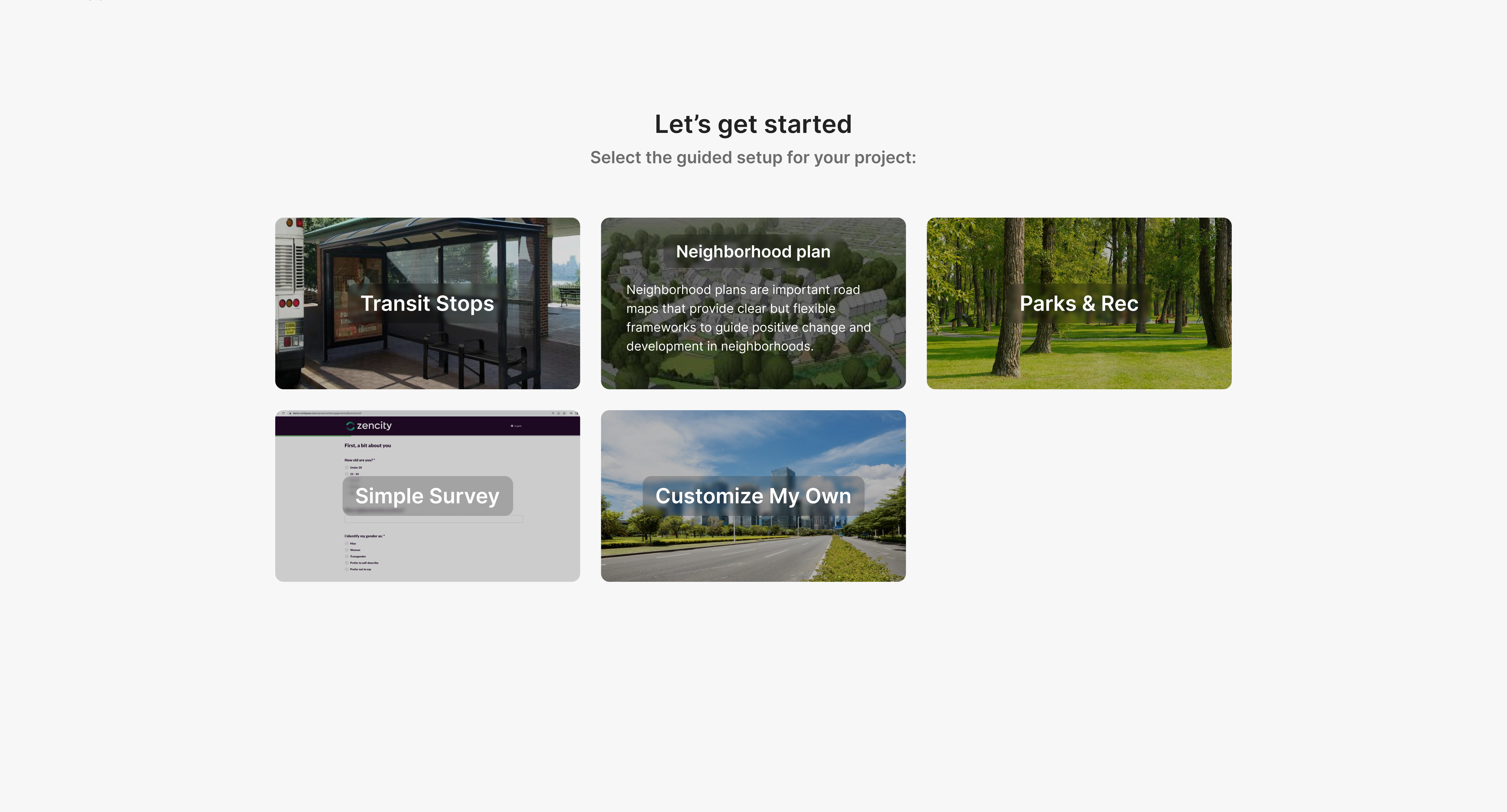
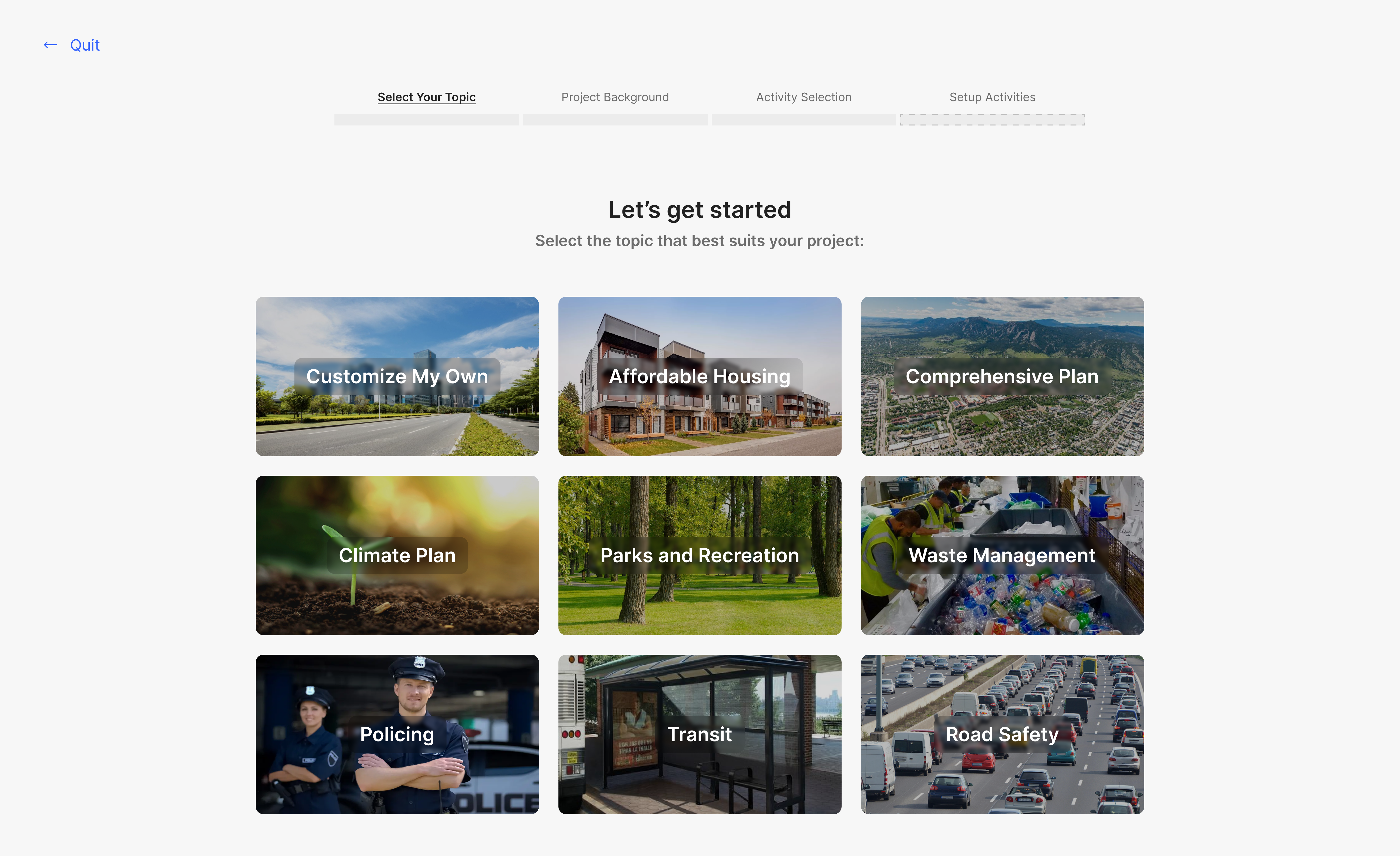
In the "Select your Topic" section of the Automated Setup flow, we received valuable feedback about the limited topic options. Clients expressed a preference for "Customizing My Own" or using a "Simple Survey" when suitable topics weren't available. This emphasized the need for a broader range of project topics that align with our clients' common needs and preferences.
We also decided to move "Simple Survey" out of "Select your Topic" and positioned it as an option for "Build from Scratch." The rationale behind this change was that it’s more of a tool used within projects and doesn't work as a standalone project topic. This adjustment streamlined the user experience, helping users focus on their goal, which aligns with Hick's Law – reducing complexity and facilitating user decision-making.
I reorganized the layout by moving the "Customize my Own" option to the top. This change caters to a broader range of clients and reduces the cognitive load in the decision-making process. To further enhance the user experience, I introduced a step-by-step wizard to guide clients through the process of achieving their goal
BUILDING
Before diving into what we built, I'd like to highlight discussions I had with the Director of Product about introducing the ability to duplicate an existing project during the new project creation flow.
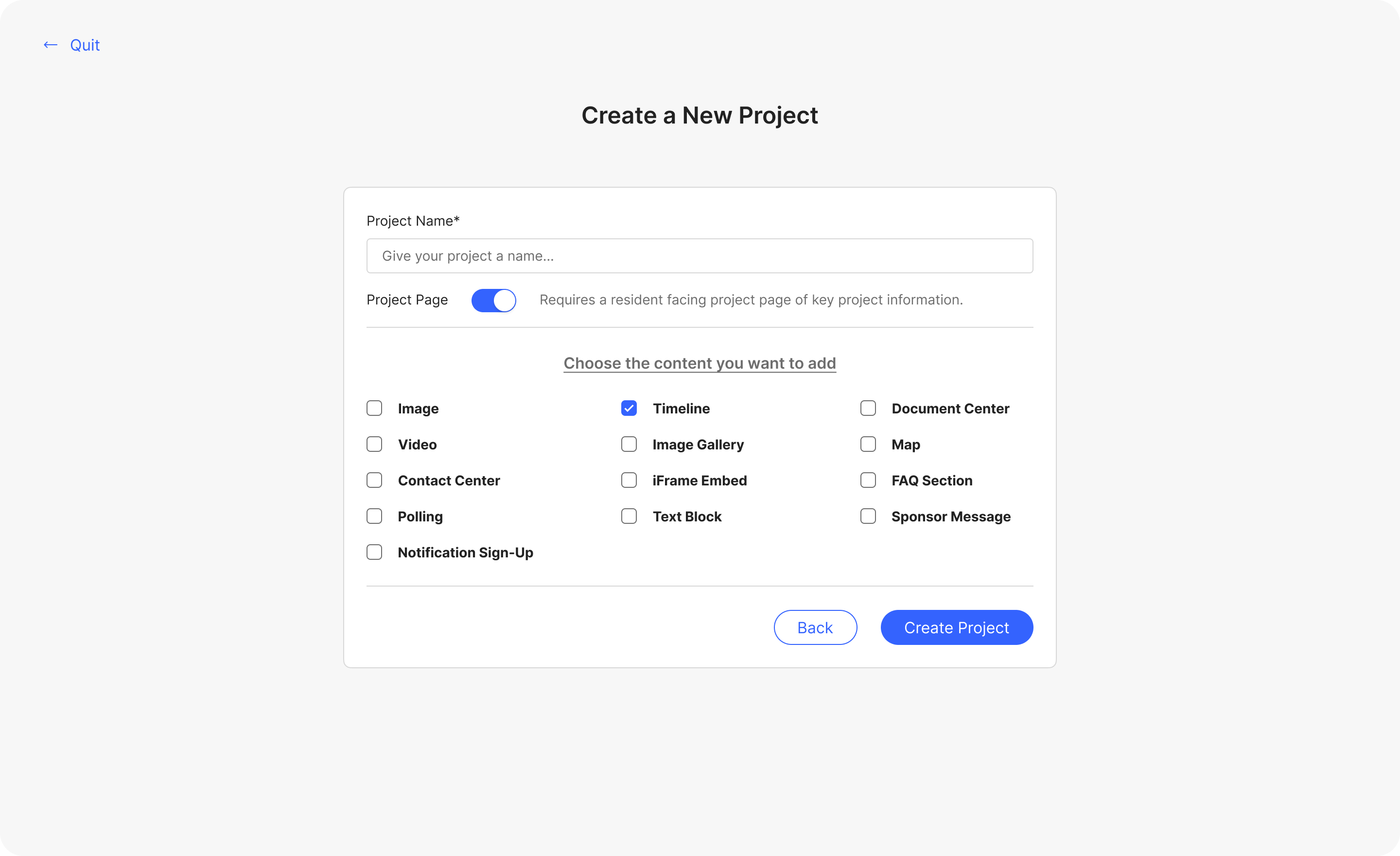
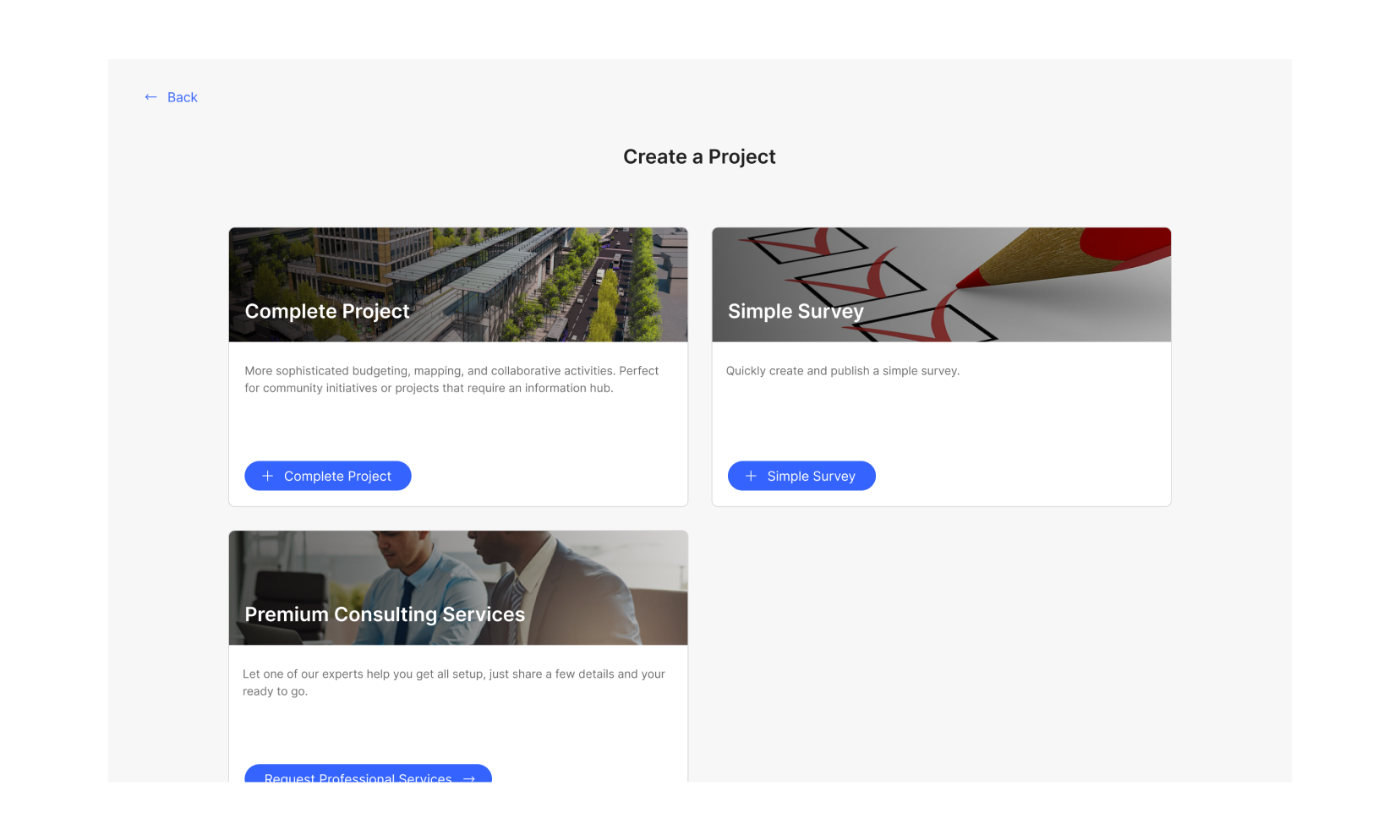
Create a New Project
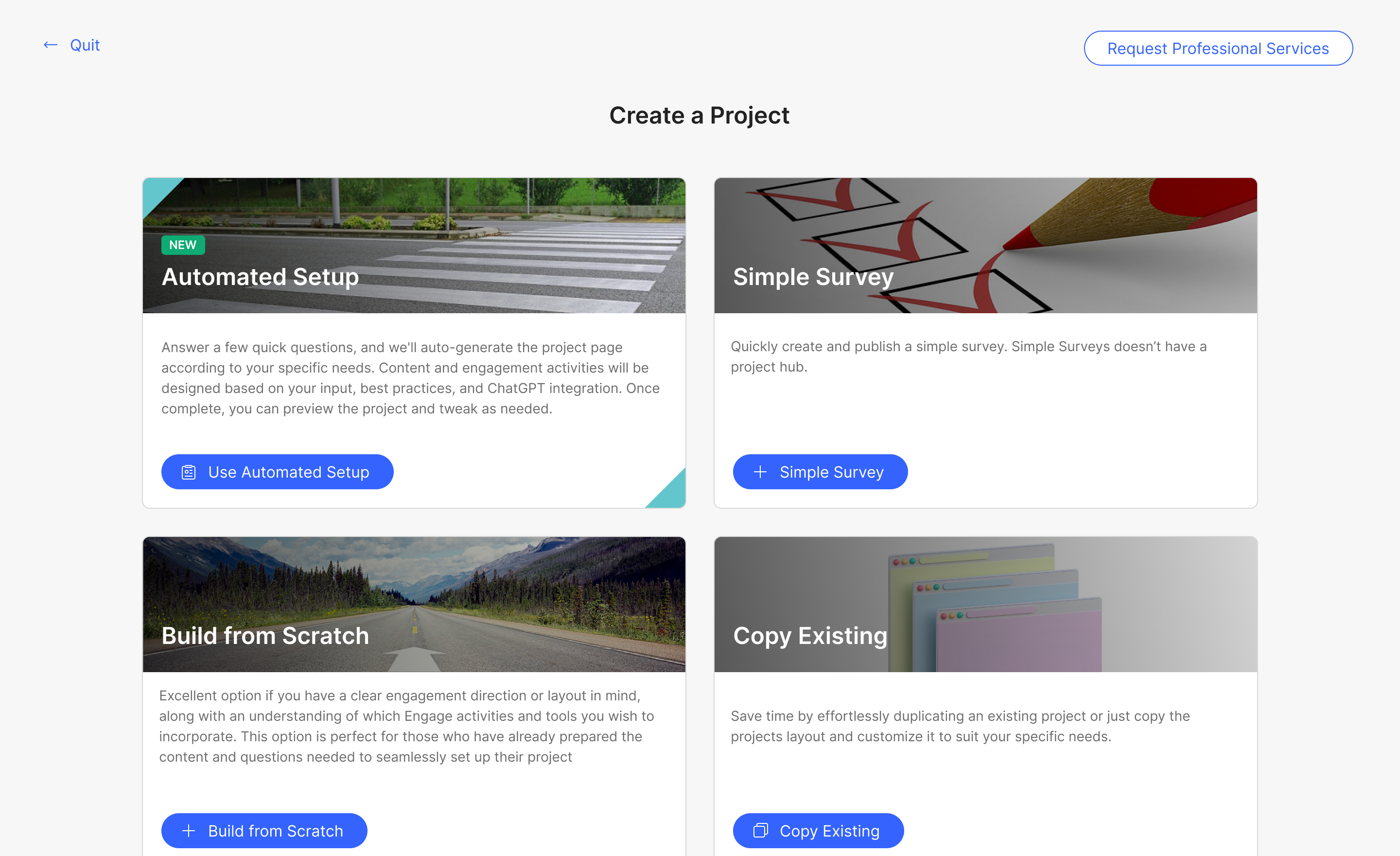
We opted for a more streamlined approach by moving both the "Simple Survey" and "Premium Consulting Services" options from the "Build from Scratch" flow to the very first screen. This change significantly reduced the number of clicks required for clients to take their desired actions. Furthermore, we renamed "Request Premium Services" to "Request Professional Services" for clearer communication of its purpose, and we positioned it as a prominent button in the top right corner of the page. For efficiency, I ensured the reuse of components I had created for the "Automated Setup," which not only saved valuable design and development time but also maintained a consistent and cohesive user experience throughout the entire process.


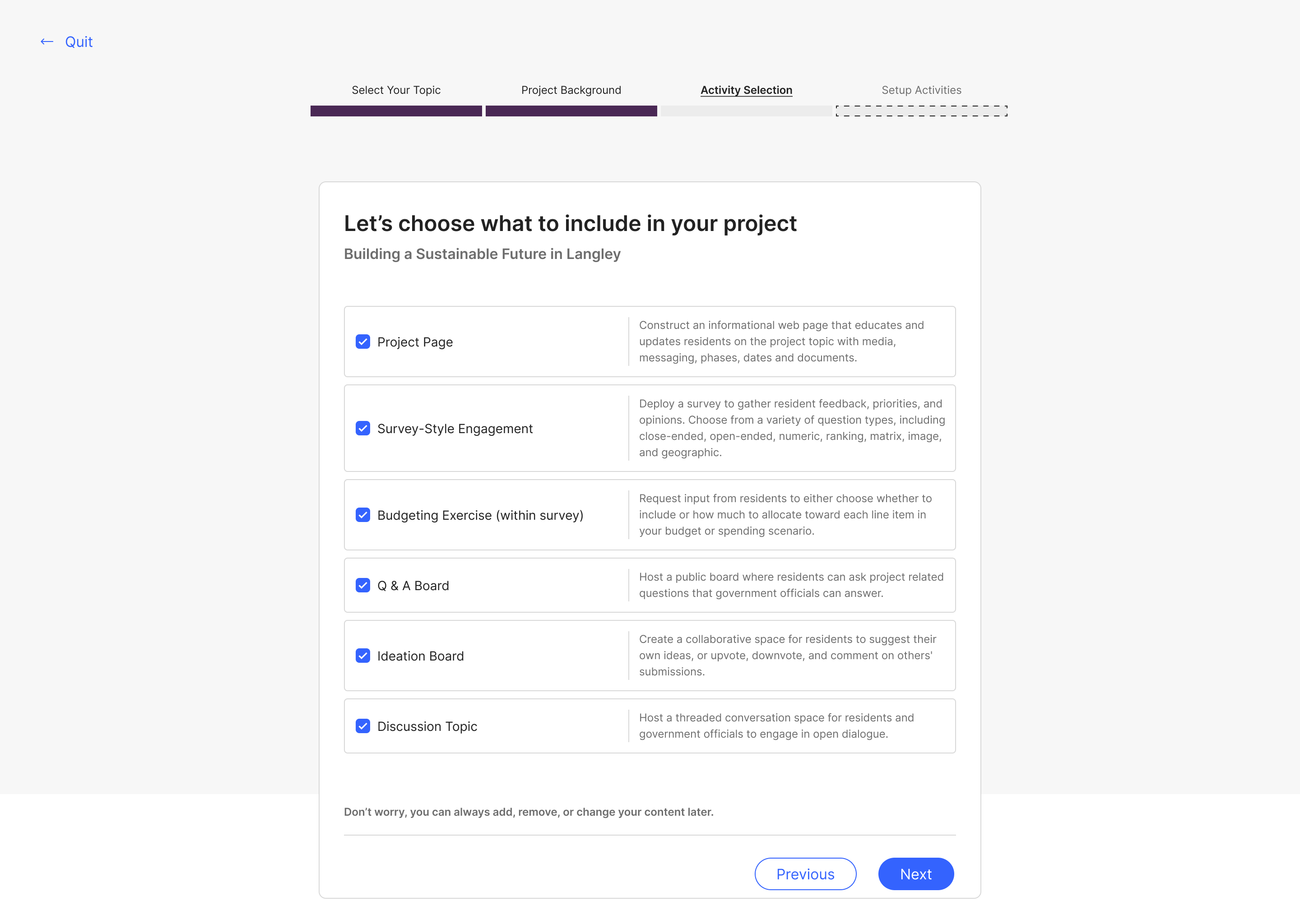
Activity Selection Screen
Following discussions with the product team, we recognized the value of introducing a new screen in the flow, titled "Activity Selection." On this screen, clients have the opportunity to choose the activities they wish to add to their project, as well as decide whether to include a project page. This addition addressed the challenge of adoption at the initial stages and effectively promoted some of our less-utilized tools, including discussion topics, budgeting exercises, ideation boards, and Q&A boards.
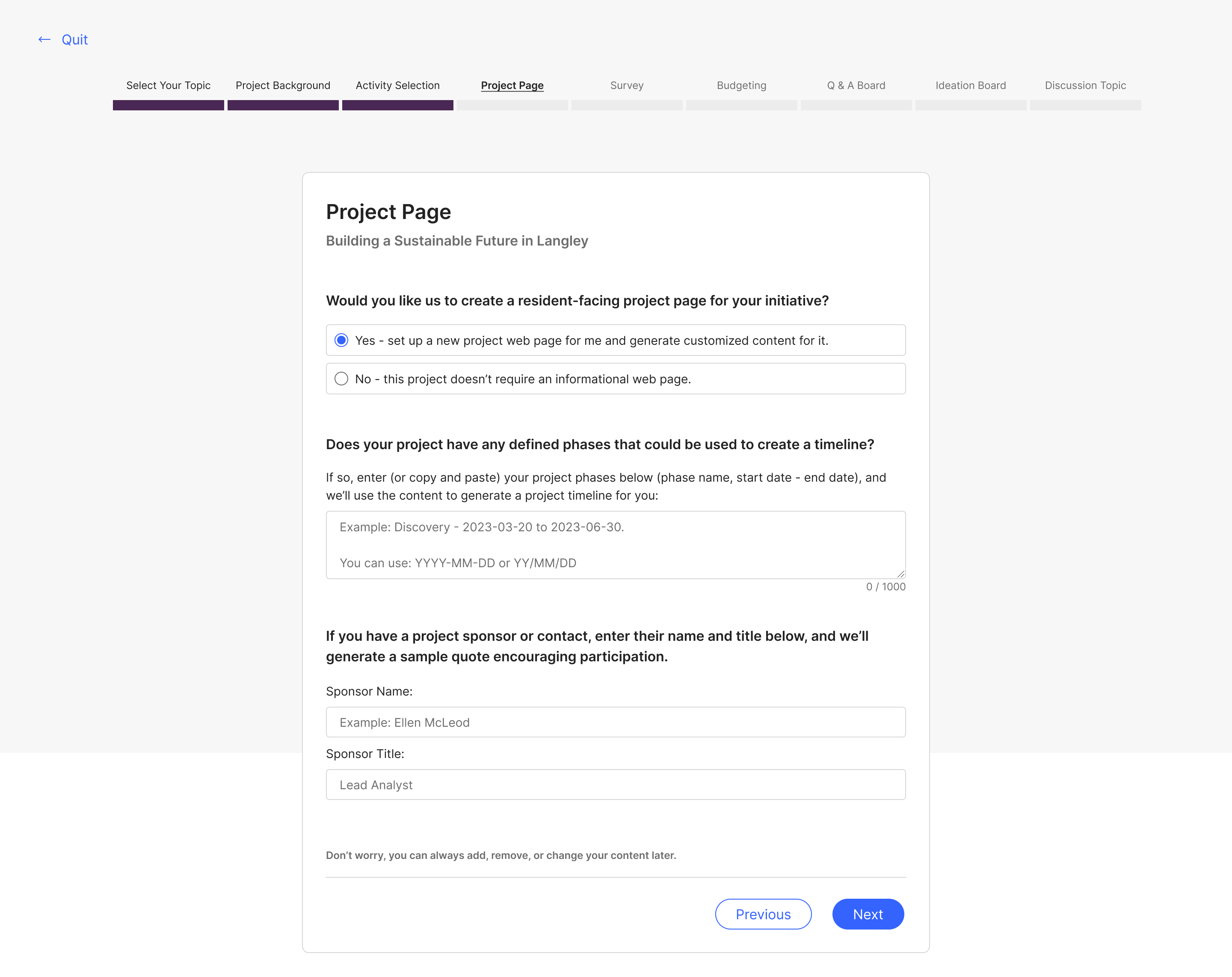
Project Page
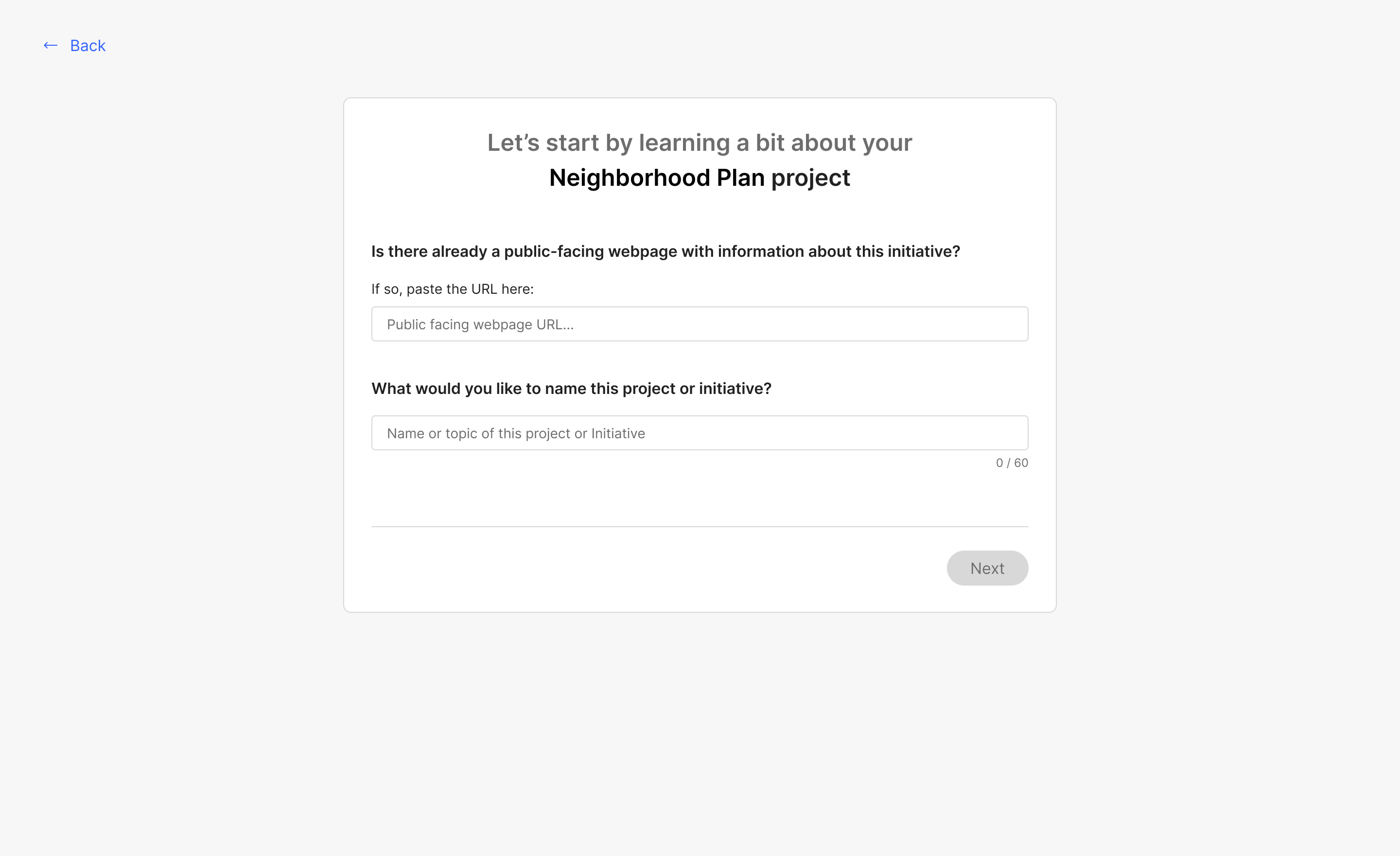
One challenge faced with introducing the step wizard was that further steps beyond "Activity Selection" were conditional and dependent on what the client would select. So, I added a temporary step into the wizard called Setup Activities. Once clients select their desired activities, the wizard expands to display all available steps in the process.

IMPACT
The introduction of automated setup led to an impressive 36% surge in new projects, engagements, and other activities. This success not only highlights the effectiveness of our design solution but also underscores its profound influence on user engagement and the overall success rate of initiated projects. Additionally, it played a pivotal role in effectively promoting other tools on Engage.
Selected Works

Diablo ImmortalsEvaluating the current player experience

Call of Duty - MobileD1 Retention Analysis

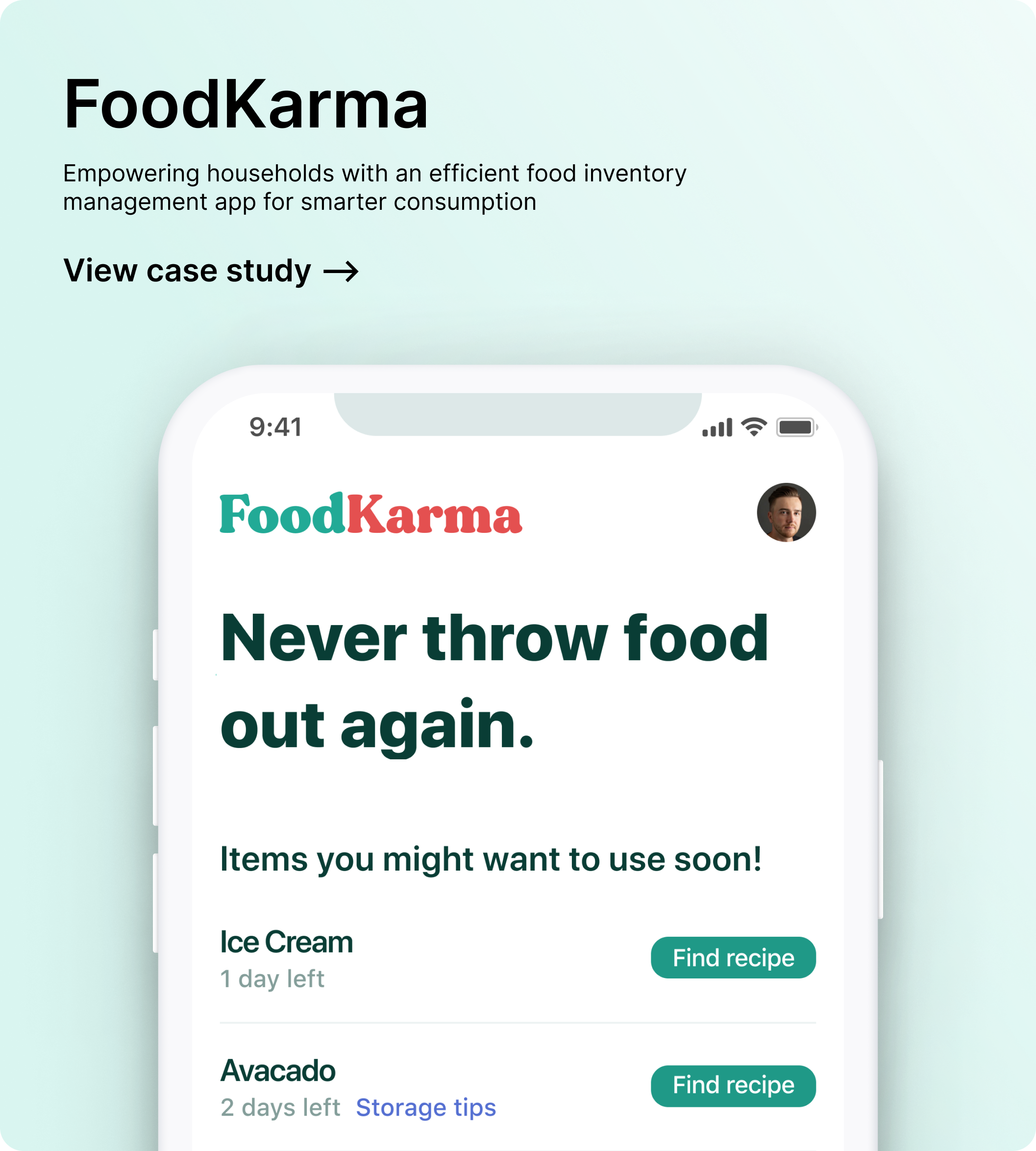
FoodKarmaFood waste management app

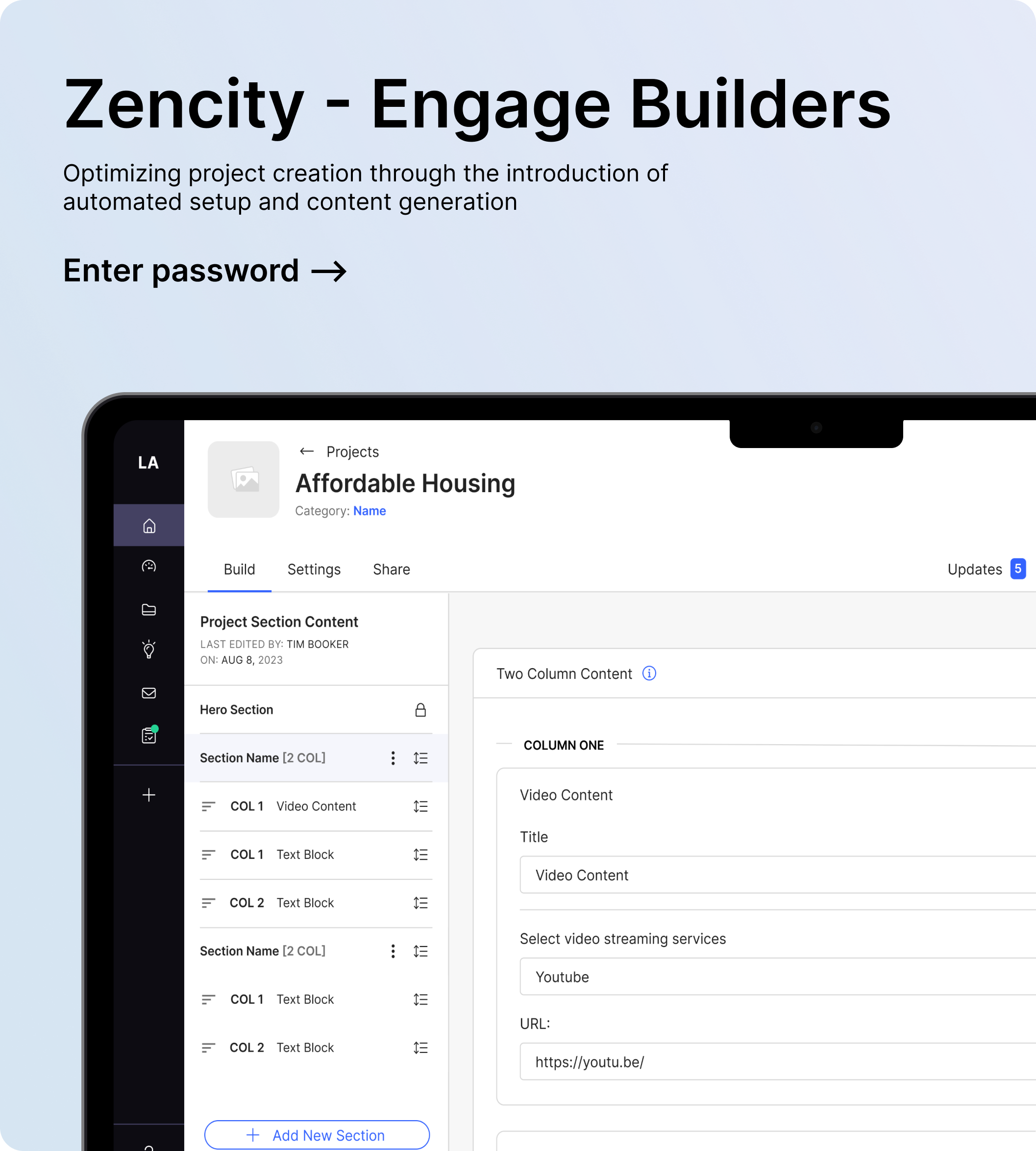
(OLD) Zencity - EngageRedesigning the whole project building experience

Zencity - EngageAutomated setup for Engagements

Zencity - Engage: BuildersRedesigning the whole project building experience